Гайд по созданию чертежей с помощью Kronal Vessel Viewer
Гайды »
Всем привет!
Я обратил внимание, что мало кто на нашем сайте пользуется модом Kronal Vessel Viewer для создания чертежей своих крафтов.
Поэтому сегодня я расскажу, как легко (относительно) и быстро (на самом деле - не очень) сделать красивый blueprint.
Все что нам для этого потребуется, включено в пост в виде файлов для скачивания. Это:
1. Мод KronalVesselViewer, также можно скачать на CKAN.
2. Бесплатный графический редактор Paint.net
3. Бесплатный же фон blueprint background от Йена Барнарда
4. Бесплатный шрифт GOST-type-B от компании ASCON.
Устанавливаем все. KVV, TweakableEverything – разархивируем и кладем в GameData, Paint – разархивируем и запускаем инсталлятор. Шрифт кидаем в системную папку «шрифты» или устанавливаем через диалоговое окно по правой кнопке. Фон просто сохраняем себе на комп.
Запускаем KSP, создаем корабль или берем готовый. Я для примера использую свой любимый детектор пилотской пряморукости – стоковый Rocket-Powered VTOL.
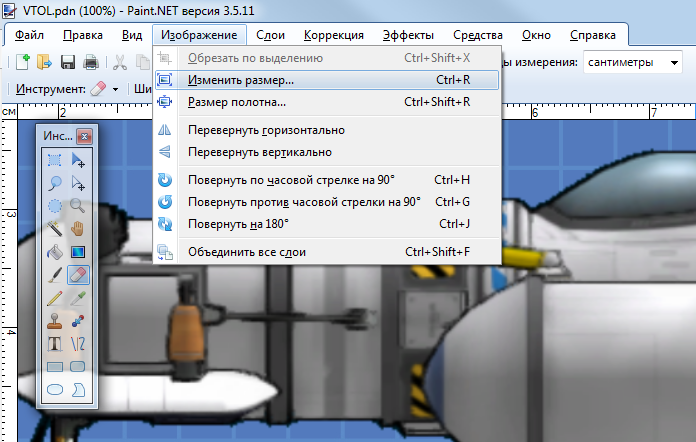
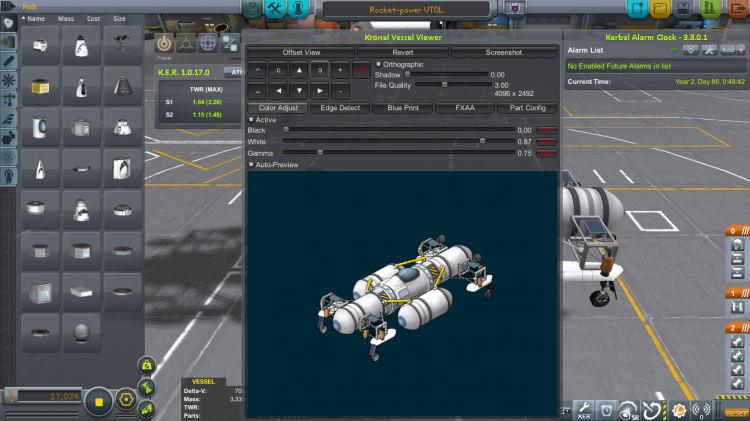
Прямо в ангаре жмем на кнопку KVV:

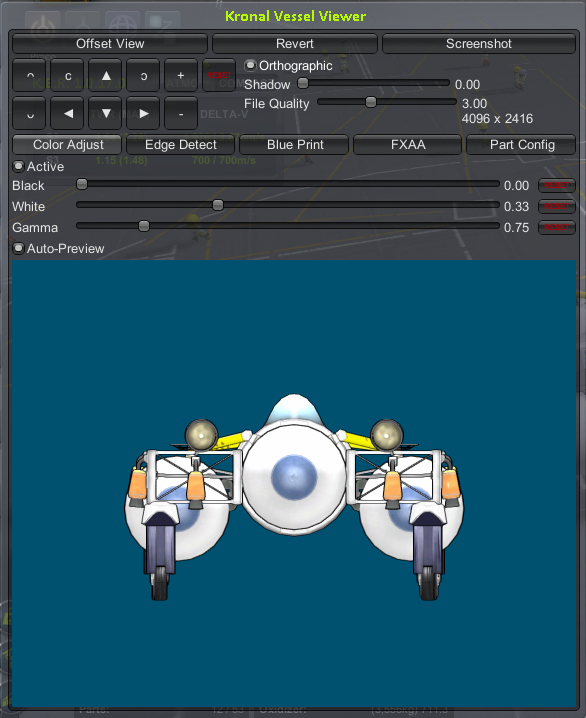
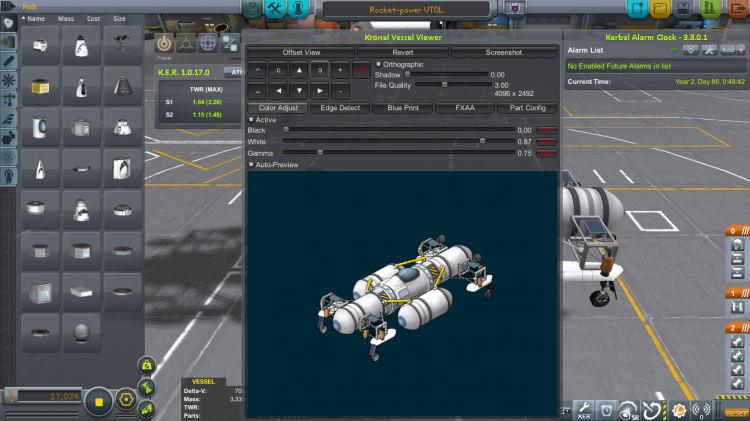
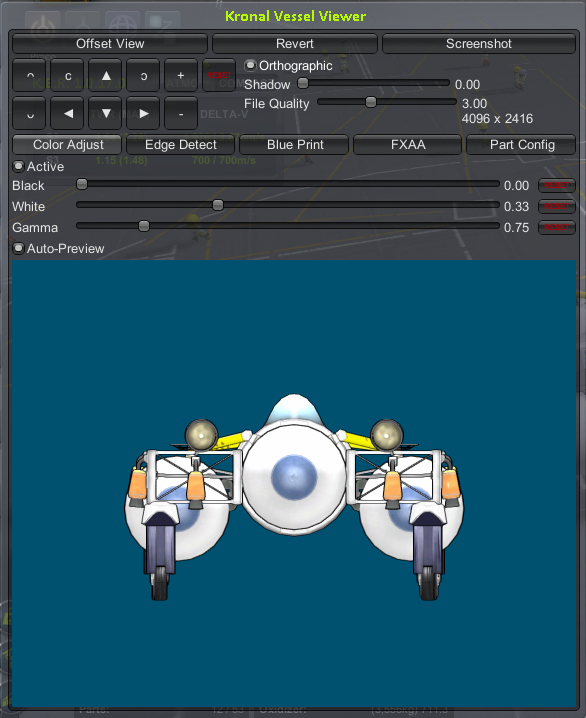
Появляется панель Kronal Vessel Viewer:

Что тут есть?
Кнопка Offset View – разделяет крафт на отдельные ступени (и на картинке KVV, и в ангаре, не забудьте вернуть все назад после снятия скриншотов). Revert – собирает обратно. Screenshot – сохраняет скриншот в папку игры.

Панелька со стрелками позволяет вращать, двигать и приближать изображение, получая нужные ракурсы, а при помощи красной кнопки RESET – возвращать к исходному ракурсу (обычно – фронтальному). Но можно вместо кручения в KVV повернуть сам корабль в ангаре – это проще и быстрее.

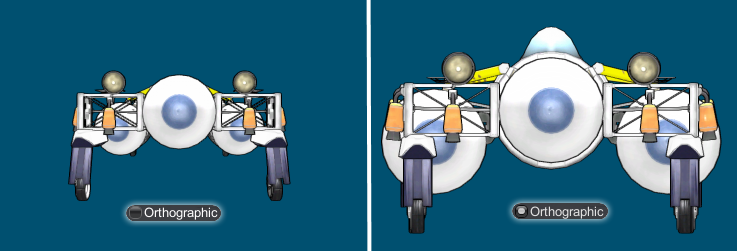
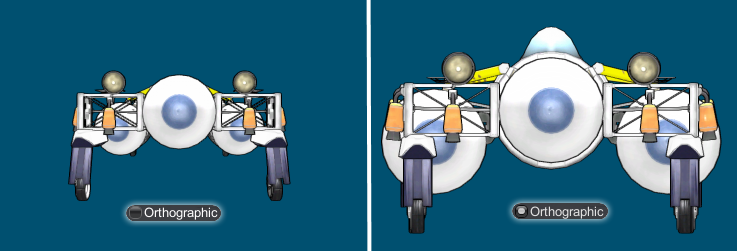
Флажок Orthographic отвечает за переключение из привычного нам трехмерного вида, в плоский «чертежный».
Понятный пример:

Ползунок Shadow – отвечает за плотность тени, отбрасываемой аппаратом. Рекомендую выставить 0 и забыть.
Ползунок File Quality – размер скриншота. 3.00 (4096х1628 пикселей) обычно достаточно.

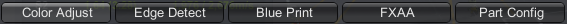
Ниже находятся пять кнопок, переключающих панели настроек.

Нас интересуют три:
В панели Color Adjust живут настройки цвета – по умолчанию достаточно удачные, но бывает полезно немного затенить картинку при съемке однотонных аппаратов, типа самолетов.

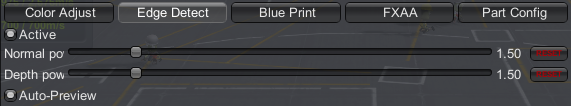
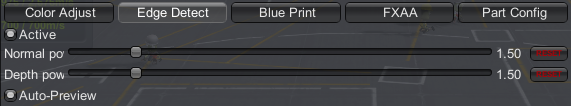
В панели Edge Detect можно настроить глубину прорисовки линий 3D-модели. Чаще всего по умолчанию ок.

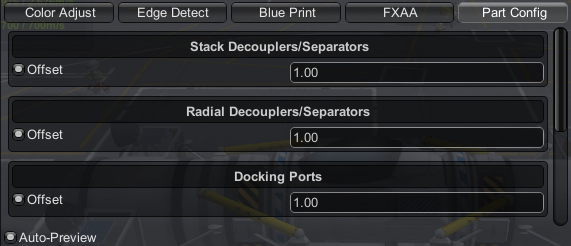
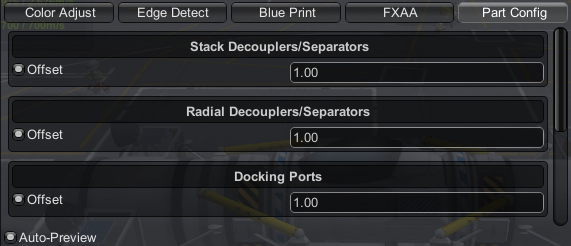
Ну и наконец, в Part Config можно настроить параметры разделения деталей. Рекомендую диапазон от 1 - для мелочи, до 5 - для крупных РН.

А для чего тогда остальные две?
В панели Blue Print находятся настройки фона, который нас не интересует, мы его все равно удалим при постобработке, а в FXAA можно при желании отключить режим прорисовки Fast approXimate Anti-Aliasing (Зачем? А черт его знает! :).
Итак, с настройками разобрались. Дальше все просто: получив нужную картинку в предпросмотре, нажимаем кнопку screenshot.
Рекомендую делать три-четыре скриншота – для самолетов сбоку/сверху/спереди/сзади, для симметричных ракет – сбоку/сверху/снизу.
VTOL я снял с четырех ракурсов, как самолет, и для удобства сразу переименовал скриншоты:

Теперь сделаем отдельно самый интересный вид – с разделением на ступени. Перейдем во вкладку Part Config и настроим, что и насколько будет отделено. Я решил, что баки, висящие на radial decoupler-ах нужно разнести немного шире и выставил для Radial Decouplers/Separators параметр Offset = 2.00.
Поворачиваем аппарат:


И нажимаем offset:

Внимание! Если у вас есть процедурные обтекатели, их перед этим нужно удалить, они отображаются KVV в закрытом виде. Рекомендую также использовать мод TweakableEverything – с его помощью можно прямо в ангаре раскрыть солнечные панели и радиаторы, это будет полезно при создании чертежей спутников.
Делаем последний скриншот, переписываем нужные ТТХ корабля в любое удобное место (я просто сделал скриншот) и закрываем КСП.
Пришло время постобработки!
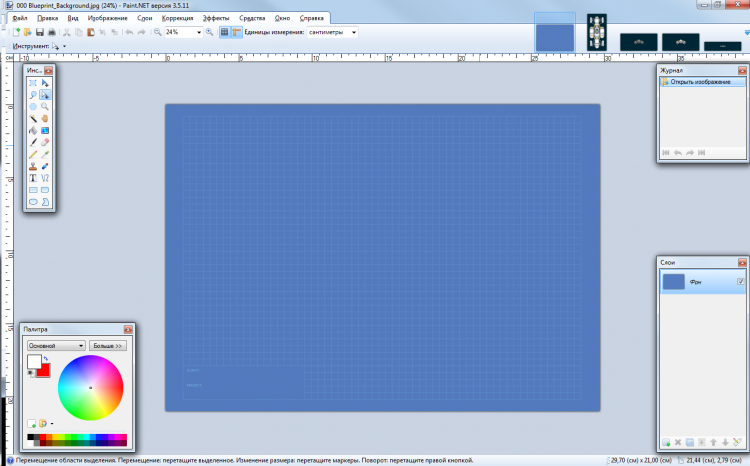
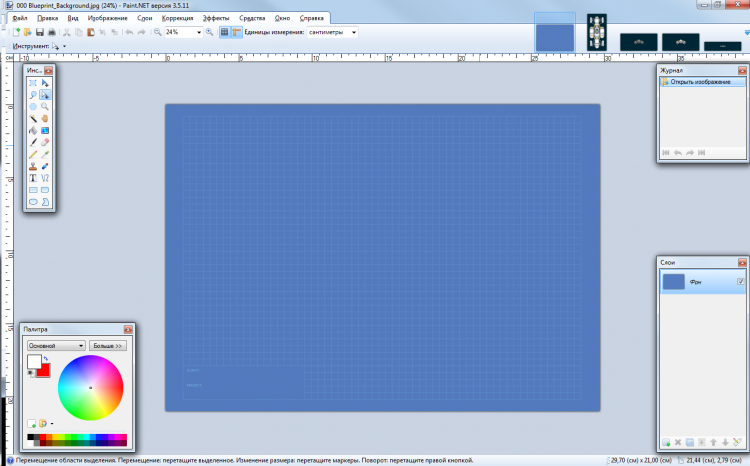
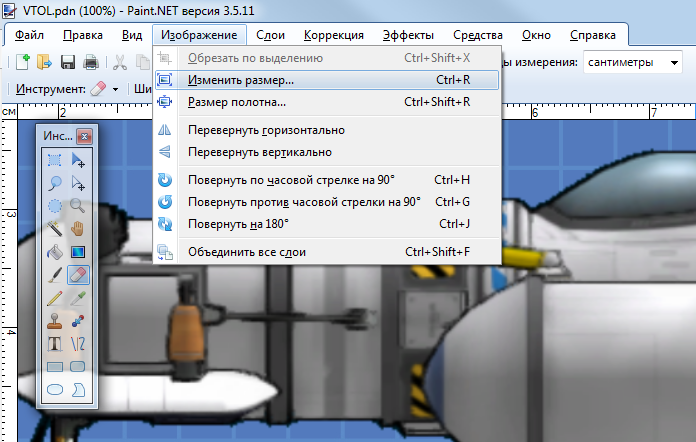
Открываем наш голубой фон в Paint.net. В нем же отдельными файлами открываем все сделанные при помощи KVV скриншоты:

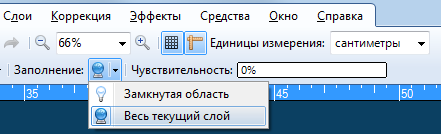
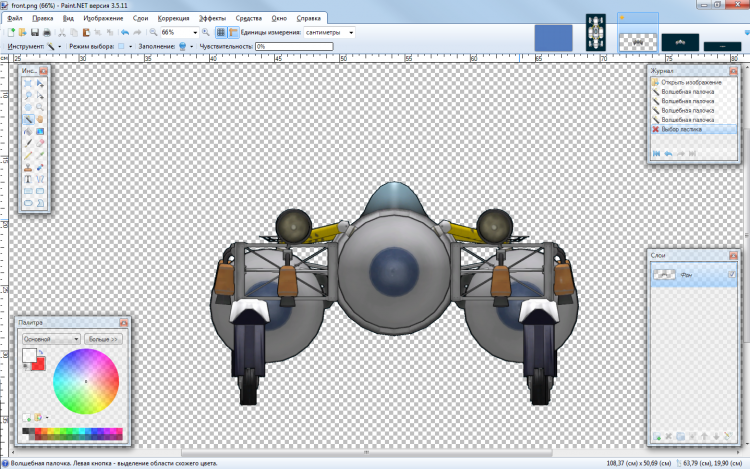
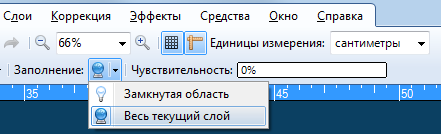
Подготовим изображения к переносу на новый фон. Открываем любой скриншот и «волшебной палочкой» щелкнув в любом месте фона выделяем его. Для того, чтобы это произошло быстро и качественно, выставляем следующие настройки инструмента: чувствительность 0, заполнение – «весь текущий слой».
щелкнув в любом месте фона выделяем его. Для того, чтобы это произошло быстро и качественно, выставляем следующие настройки инструмента: чувствительность 0, заполнение – «весь текущий слой».

Тогда одним кликом мы выделим все участки фона, где бы они ни были.
Будет примерно так:

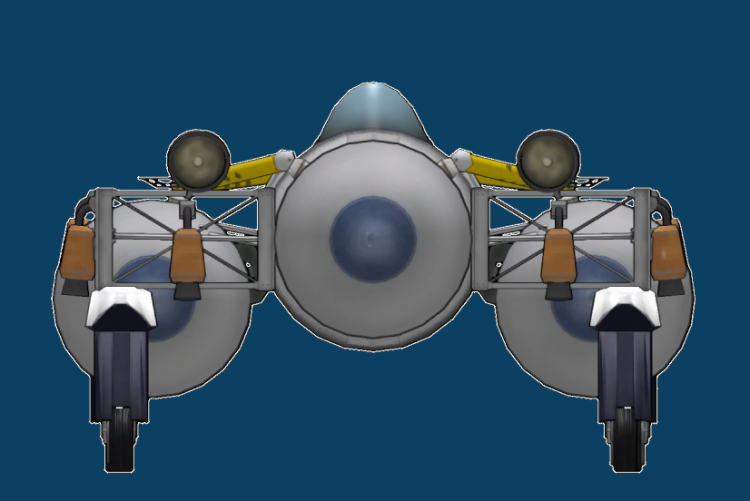
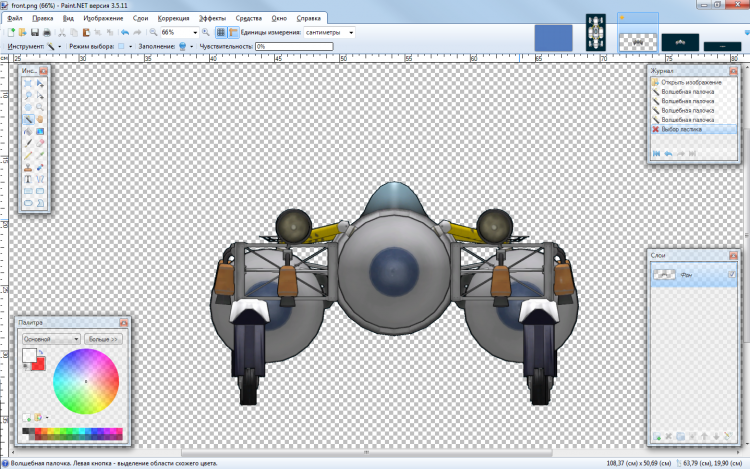
Теперь удалим выделенное клавишей del. Всё, у нас остался только наш крафт на прозрачном фоне. Вот так:

Теперь можно выделить его инструментом «выбор прямоугольной области» и скопировать. (повторяем эту нехитрую процедуру с остальными скриншотами)
и скопировать. (повторяем эту нехитрую процедуру с остальными скриншотами)
Выбираем наш голубой фон и добавляем новый слой.

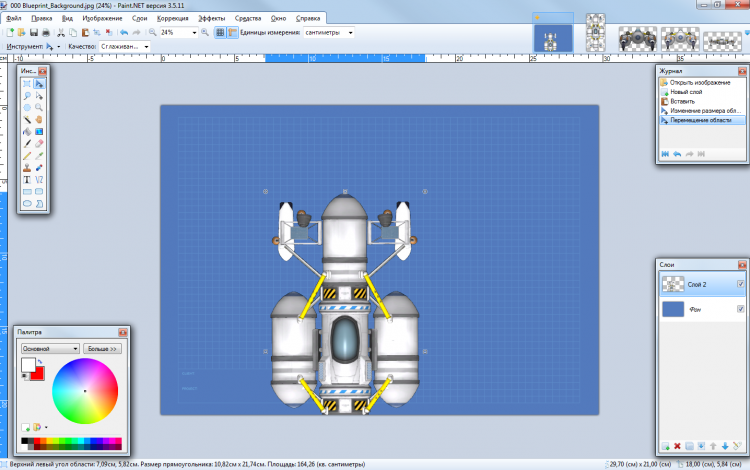
Вставляем в него скопированное изображение.
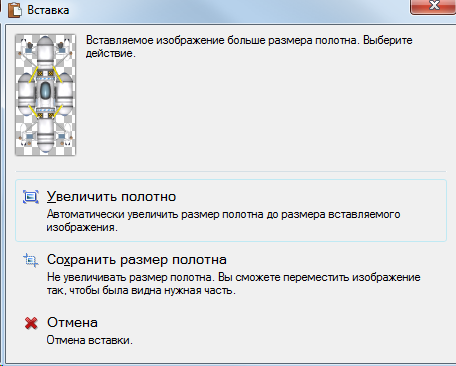
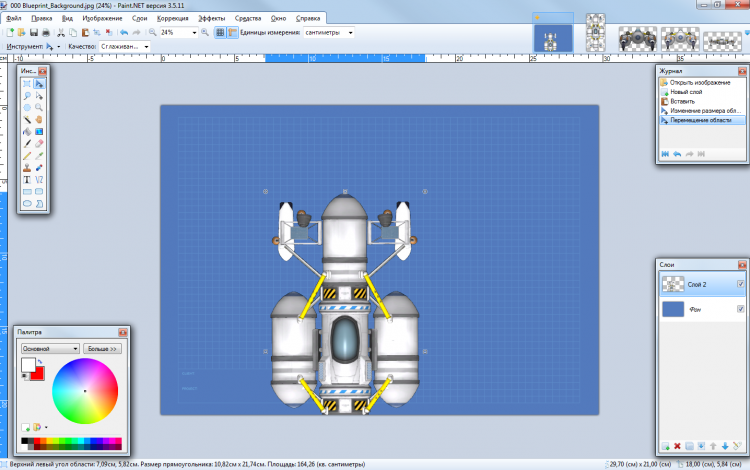
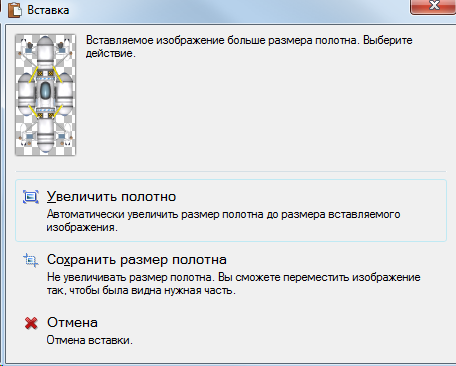
Иногда бывает так:

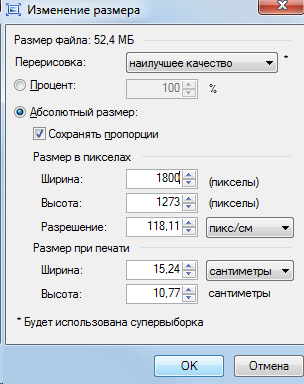
Если изображение больше фона – выбираем «сохранить размер полотна» и при помощи инструмента «перемещение выделенной области» (paint переключится на него автоматически) уменьшаем вставленное изображение до нужных размеров, зажав shift (чтобы сохранить пропорции) и потянув за угловой маркер.

Сейчас можно еще не подгонять размеры точно, главное – попасть в фон.
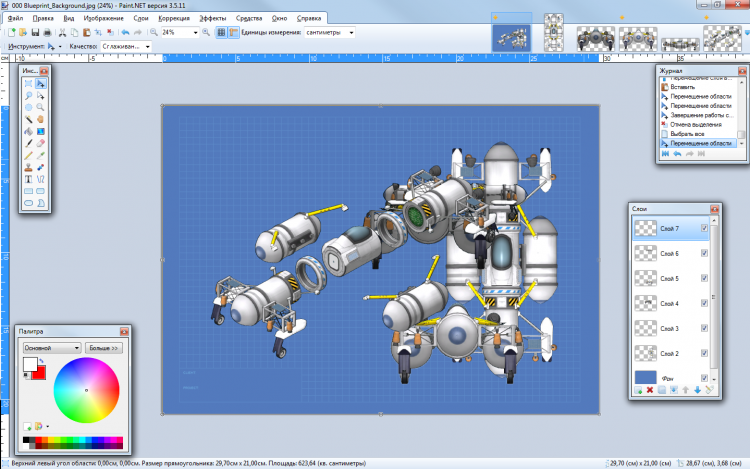
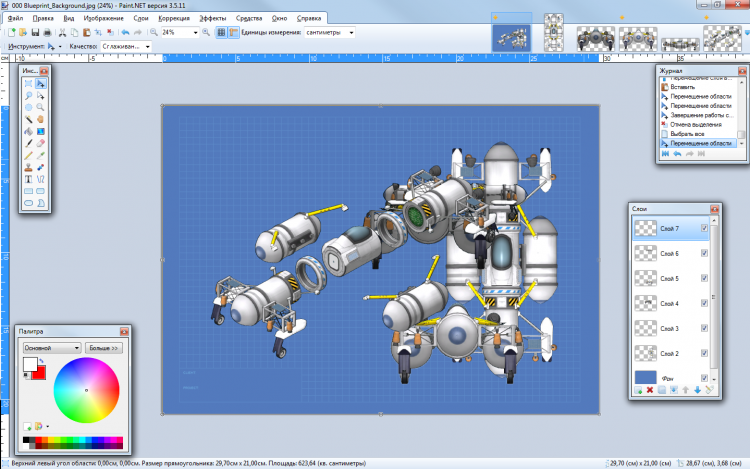
Перетаскиваем все, каждое - в новый слой:

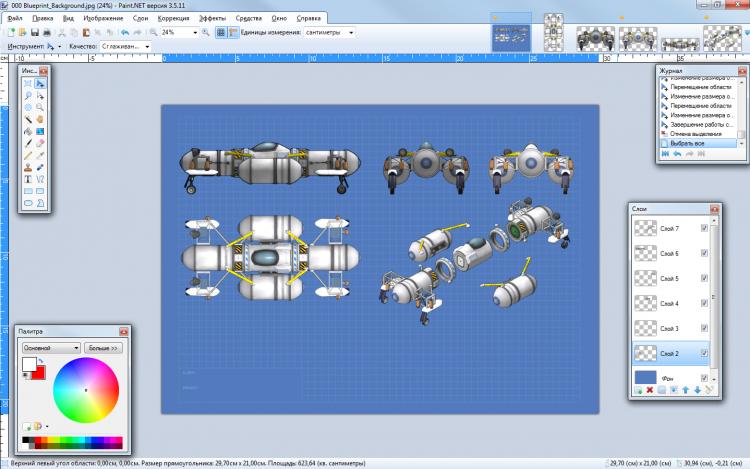
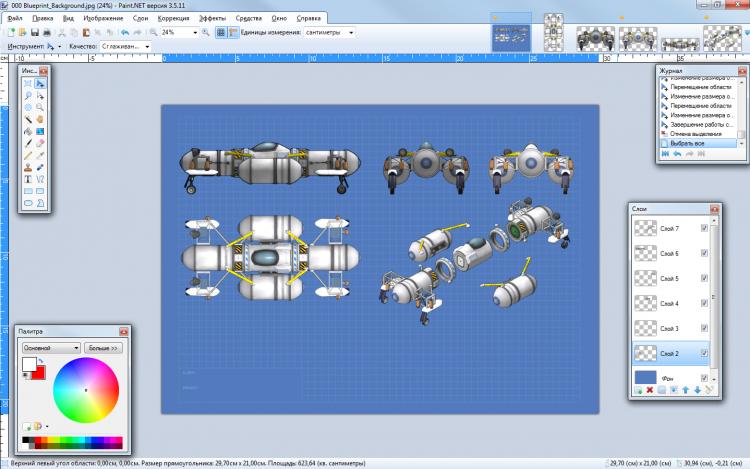
Теперь – разносим их по своим местам и выравниваем относительные размеры всё тем же «перемещением выделенной области» (не забывайте вовремя переключаться на соответствующие слои). У меня вышло так:

Важно при этом оставить место для подписей и ТТХ. А в выравнивании размеров нам здорово поможет сетка на фоне
Затем последовательно склеиваем слои вместе кнопкой «объединить со следующим слоем».
Осталось только добавить текст. Выбираем GOST-B в шрифтах, подбираем размер и, создав отдельный слой, набираем в нем все требуемые надписи.

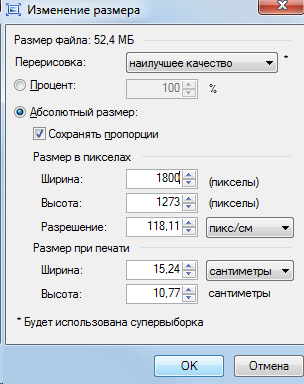
Теперь уменьшаем изображение до приемлемого для публикации размера.


И вот, наконец, готовый результат:

После некоторой практики обработка одного аппарата таким методом будет занимать не больше получаса.
На этом все.
Успешных полетов и красивых чертежей!
F.
Я обратил внимание, что мало кто на нашем сайте пользуется модом Kronal Vessel Viewer для создания чертежей своих крафтов.
Поэтому сегодня я расскажу, как легко (относительно) и быстро (на самом деле - не очень) сделать красивый blueprint.
Все что нам для этого потребуется, включено в пост в виде файлов для скачивания. Это:
1. Мод KronalVesselViewer, также можно скачать на CKAN.
2. Бесплатный графический редактор Paint.net
3. Бесплатный же фон blueprint background от Йена Барнарда
4. Бесплатный шрифт GOST-type-B от компании ASCON.
5. (опционально) Мод TweakableEverything – с его помощью можно прямо в ангаре раскрыть солнечные панели и радиаторы.
Устанавливаем все. KVV, TweakableEverything – разархивируем и кладем в GameData, Paint – разархивируем и запускаем инсталлятор. Шрифт кидаем в системную папку «шрифты» или устанавливаем через диалоговое окно по правой кнопке. Фон просто сохраняем себе на комп.
Запускаем KSP, создаем корабль или берем готовый. Я для примера использую свой любимый детектор пилотской пряморукости – стоковый Rocket-Powered VTOL.
Прямо в ангаре жмем на кнопку KVV:

Появляется панель Kronal Vessel Viewer:

Что тут есть?
Кнопка Offset View – разделяет крафт на отдельные ступени (и на картинке KVV, и в ангаре, не забудьте вернуть все назад после снятия скриншотов). Revert – собирает обратно. Screenshot – сохраняет скриншот в папку игры.

Панелька со стрелками позволяет вращать, двигать и приближать изображение, получая нужные ракурсы, а при помощи красной кнопки RESET – возвращать к исходному ракурсу (обычно – фронтальному). Но можно вместо кручения в KVV повернуть сам корабль в ангаре – это проще и быстрее.

Флажок Orthographic отвечает за переключение из привычного нам трехмерного вида, в плоский «чертежный».
Понятный пример:

Ползунок Shadow – отвечает за плотность тени, отбрасываемой аппаратом. Рекомендую выставить 0 и забыть.
Ползунок File Quality – размер скриншота. 3.00 (4096х1628 пикселей) обычно достаточно.

Ниже находятся пять кнопок, переключающих панели настроек.

Нас интересуют три:
В панели Color Adjust живут настройки цвета – по умолчанию достаточно удачные, но бывает полезно немного затенить картинку при съемке однотонных аппаратов, типа самолетов.

В панели Edge Detect можно настроить глубину прорисовки линий 3D-модели. Чаще всего по умолчанию ок.

Ну и наконец, в Part Config можно настроить параметры разделения деталей. Рекомендую диапазон от 1 - для мелочи, до 5 - для крупных РН.

А для чего тогда остальные две?
В панели Blue Print находятся настройки фона, который нас не интересует, мы его все равно удалим при постобработке, а в FXAA можно при желании отключить режим прорисовки Fast approXimate Anti-Aliasing (Зачем? А черт его знает! :).
Итак, с настройками разобрались. Дальше все просто: получив нужную картинку в предпросмотре, нажимаем кнопку screenshot.
Рекомендую делать три-четыре скриншота – для самолетов сбоку/сверху/спереди/сзади, для симметричных ракет – сбоку/сверху/снизу.
VTOL я снял с четырех ракурсов, как самолет, и для удобства сразу переименовал скриншоты:

Теперь сделаем отдельно самый интересный вид – с разделением на ступени. Перейдем во вкладку Part Config и настроим, что и насколько будет отделено. Я решил, что баки, висящие на radial decoupler-ах нужно разнести немного шире и выставил для Radial Decouplers/Separators параметр Offset = 2.00.
Поворачиваем аппарат:


И нажимаем offset:

Внимание! Если у вас есть процедурные обтекатели, их перед этим нужно удалить, они отображаются KVV в закрытом виде. Рекомендую также использовать мод TweakableEverything – с его помощью можно прямо в ангаре раскрыть солнечные панели и радиаторы, это будет полезно при создании чертежей спутников.
Делаем последний скриншот, переписываем нужные ТТХ корабля в любое удобное место (я просто сделал скриншот) и закрываем КСП.
Пришло время постобработки!
Открываем наш голубой фон в Paint.net. В нем же отдельными файлами открываем все сделанные при помощи KVV скриншоты:

Подготовим изображения к переносу на новый фон. Открываем любой скриншот и «волшебной палочкой»
 щелкнув в любом месте фона выделяем его. Для того, чтобы это произошло быстро и качественно, выставляем следующие настройки инструмента: чувствительность 0, заполнение – «весь текущий слой».
щелкнув в любом месте фона выделяем его. Для того, чтобы это произошло быстро и качественно, выставляем следующие настройки инструмента: чувствительность 0, заполнение – «весь текущий слой».
Тогда одним кликом мы выделим все участки фона, где бы они ни были.
Будет примерно так:

Теперь удалим выделенное клавишей del. Всё, у нас остался только наш крафт на прозрачном фоне. Вот так:

Теперь можно выделить его инструментом «выбор прямоугольной области»
 и скопировать. (повторяем эту нехитрую процедуру с остальными скриншотами)
и скопировать. (повторяем эту нехитрую процедуру с остальными скриншотами)Выбираем наш голубой фон и добавляем новый слой.

Вставляем в него скопированное изображение.
Иногда бывает так:

Если изображение больше фона – выбираем «сохранить размер полотна» и при помощи инструмента «перемещение выделенной области» (paint переключится на него автоматически) уменьшаем вставленное изображение до нужных размеров, зажав shift (чтобы сохранить пропорции) и потянув за угловой маркер.

Сейчас можно еще не подгонять размеры точно, главное – попасть в фон.
Перетаскиваем все, каждое - в новый слой:

Теперь – разносим их по своим местам и выравниваем относительные размеры всё тем же «перемещением выделенной области» (не забывайте вовремя переключаться на соответствующие слои). У меня вышло так:

Важно при этом оставить место для подписей и ТТХ. А в выравнивании размеров нам здорово поможет сетка на фоне
Затем последовательно склеиваем слои вместе кнопкой «объединить со следующим слоем».

Осталось только добавить текст. Выбираем GOST-B в шрифтах, подбираем размер и, создав отдельный слой, набираем в нем все требуемые надписи.

Теперь уменьшаем изображение до приемлемого для публикации размера.


И вот, наконец, готовый результат:

После некоторой практики обработка одного аппарата таким методом будет занимать не больше получаса.
На этом все.
Успешных полетов и красивых чертежей!
F.
Hello there!
Дорогой Гость, чат доступен только для зарегистрированных пользователей.
Последние комментарии
ОБНОВЛЕНИЕ! Параллельный импорт EVE Raymarched Volumetrics версия "Иду на грозу" (июль2024)
Как сделать облака и на других планетах по типу Евы или джула. И как сделать так чтобы на дюне были
Kerbal Space Program (KSP) 1.12.5 скачать - "On Final Approach" + DLC
тут хотя бы не троян?
[РУСИФИКАТОР] KSP 1.0.x
Спасибо огромное на финальной версий 1.12.5 всё переведено идеально
Параллельный импорт EVE Raymarched Volumetrics - RSS "Облака планеты Земля"
я видеокарта gtx660 мод потянет?

ОБНОВЛЕНИЕ! Параллельный импорт EVE Raymarched Volumetrics версия "Иду на грозу" (июль2024)
доброго времени суток там случайно новых версий за полгода не вышло?

Все комментарии..
Полный список последних комментариев
Последние сообщения с форума

Все сообщения..
Полный список последних сообщений
Loading...
Нашли ошибку?
Вы можете сообщить об этом администрации.
Выделив текст нажмите Ctrl+Alt





